If you have a static website that should be served, there is no need for a hoster that costs money. You can use Google Clouds Object Storage or Github Pages like i did.
I use Hugo a static website generator to transform the raw text written in MarkDown into a static website. The transformation is handled automatically by Github Actions when i commit my local workspace to the Github repository.
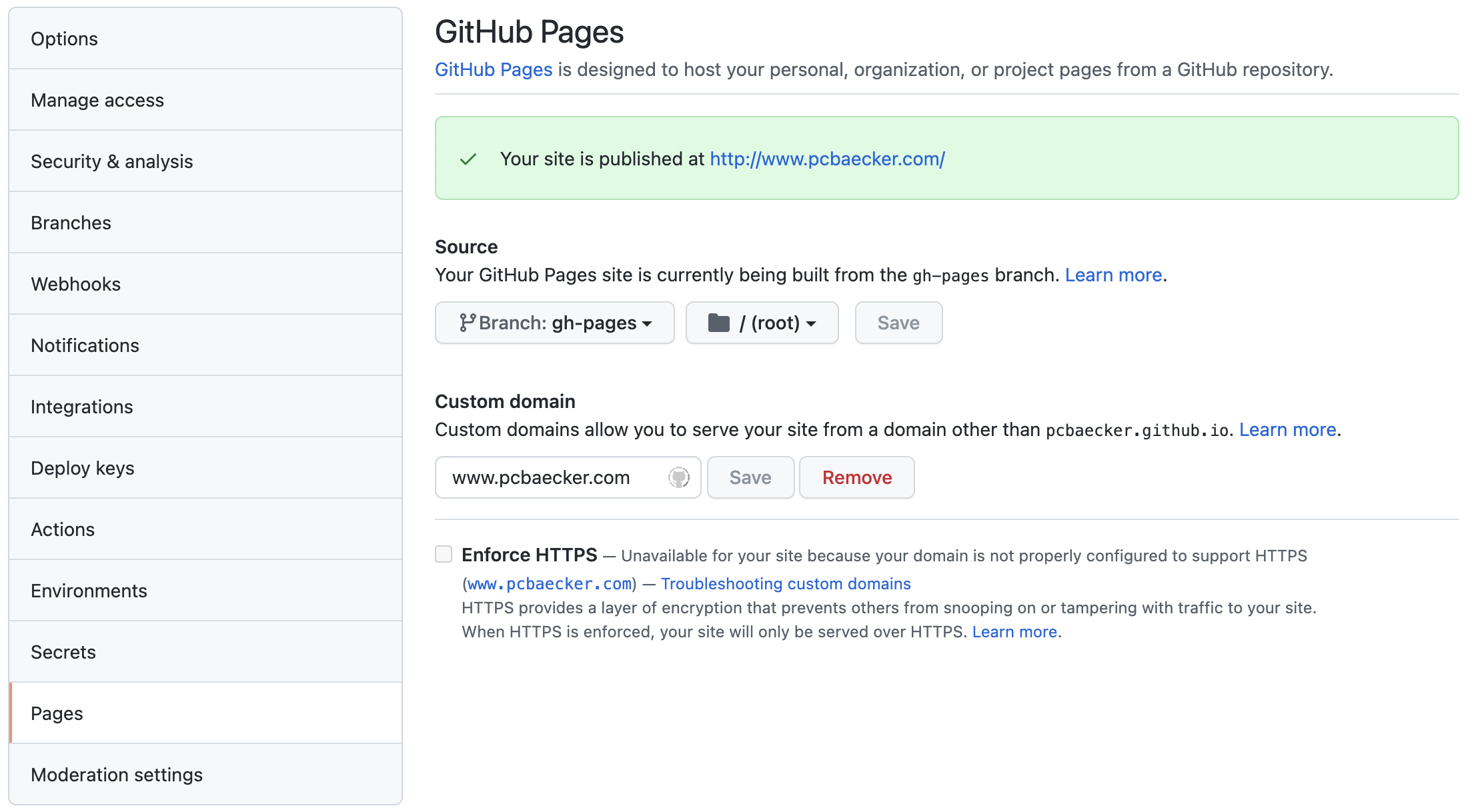
Github pages then displays a specific branch of the repository as a website. You don’t need a tool like hugo. If you want, you can directly commit html files and publish them with Github pages for example on the master branch. In my case there is a branch called ‘gh-pages’ which contains the html files and will be served under pcbaecker.github.io.
If you want to serve the website with a custom domain, you can just enter the name and github will serve the website if a request for the domain is made.

Edit: If you override the branch every time like in my case. The cname entry for the custom domain will disappear. To prevent that, you have to add a file called ‘CNAME’ in the root directory containing the domain name.
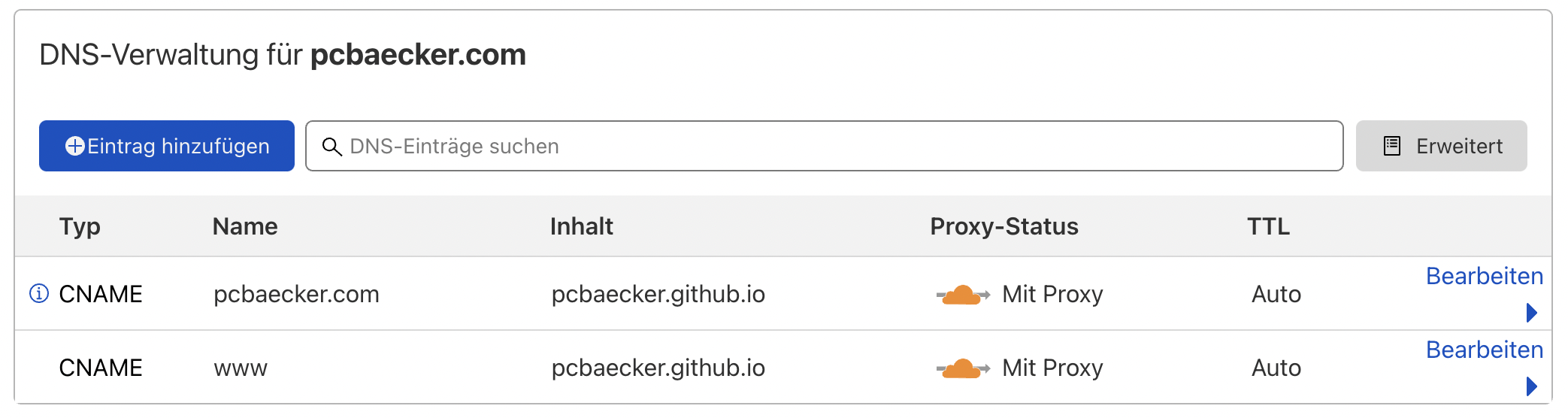
In order to make requests with the custom domain to github pages you must configure the domain with CNAME entries that point to the original github pages subdomain.

After that being done, every request to your custom domain will be proxied by cloudflare and served by github pages. You may want to configure cloudflare page rules to redirect for example https://www.pcbaecker.com to https://pcbaecker.com.